|
HTMLlabels different parts of you web page so the different browsers can display it over the net.... |
 |
It really IS a good idea to learn the basics of HTML even if you have a fancy schmancy text editor....... |
 |
Good news - it is much simpler than any programming language and much easier to learn than Japanese say......YOU just need to learn the BASIC HTML TAGS |
 |
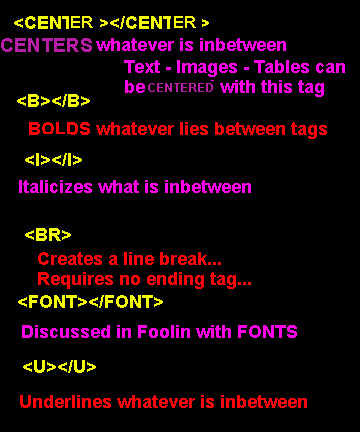
What are they you say??? A tag is a set of symbols in HTML that have special meaning....They start with a less than sign (<) and conclude with a (>) sign...There are 2 kinds..A START TAG used to begin an effect and an END TAG...you guessed it...to end an effect |
 |
LET ME SHOW YOU SOME OF THEM!! KAY??? |